I made SketchMap as a solo side-project to explore taking a product from an idea to MVP. The inspiration for the problem comes from my own needs as a designer for such a tool.

Solo project
Keywords
Product Design, Interaction Design, User Research, SaaS, Sketch, Figma, Storyboarding, MVP, Idea Validation
What is SketchMap?
Visualize, annotate and share prototype flows

Need analysis
Do designers want this tool?
Analyzing the product space
Any product that fills this niche?
Storyboards
Illustrated use cases
Prototype
High fidelity prototype interactions
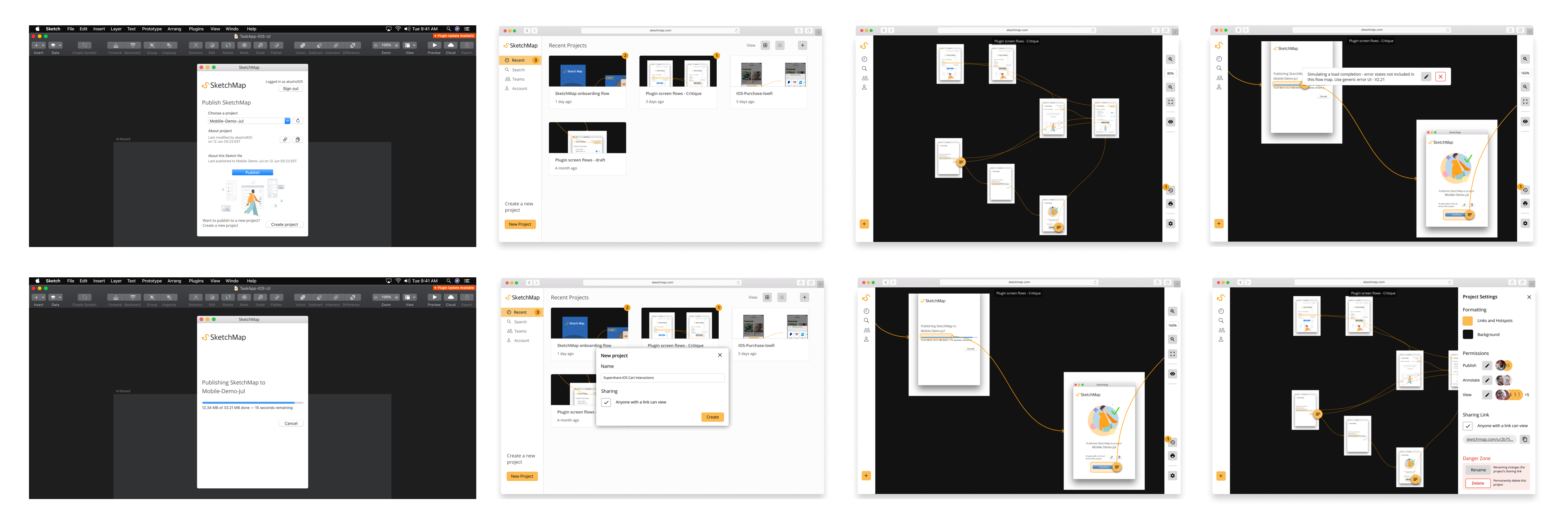
Publishing a SketchMap
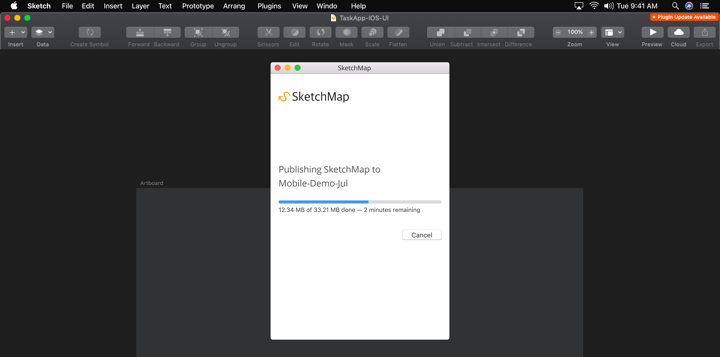
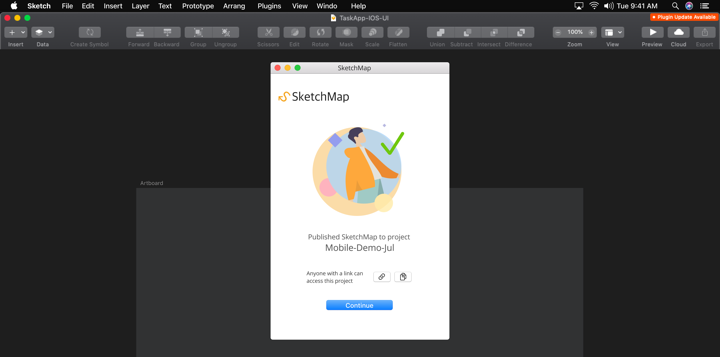
Use the plugin to publish directly from Sketch by selecting the SketchMap project that the flow will be published to. After successfully publishing your flow, the plugin provides a direct link to your SketchMap project.

Publishing to SketchMap in progress, the progress bar and details of data transfer help quantify the wait.

The user is greeted with a cheerful illustration on completion, they can open or copy the link to the SketchMap project.
Annotating a SketchMap
Every hotspot can be annotated. Adding a new annotation will generate a notification for users with whom this project is shared with.
Minimum Viable Product
Building and testing the MVP
Lessons
Two key insights from this experience